I'm beginning to use Sphinx to create a document and I got sick of compiling and reloading every time I wanted to see what was going on. So I learned how to get it to automatically compile to html and then reload Firefox. The solution is below.
It's a combination of two useful tidbits.
One introduces Watchdog:
http://jacobian.org/writing/auto-building-sphinx/
The other introduces xvkbd:
http://stackoverflow.com/a/15589391/456878
Recursive algorithms can be slow because they end up solving the same little problems over and over again. To speed them up, you can use a technique called "memoization." Memoization allows algorithms go much more quickly by remembering solutions to problems they have already solved. I’m the recursive algorithm. This blog is my memoization.
Friday, January 30, 2015
A couple of little tricks that make me happy
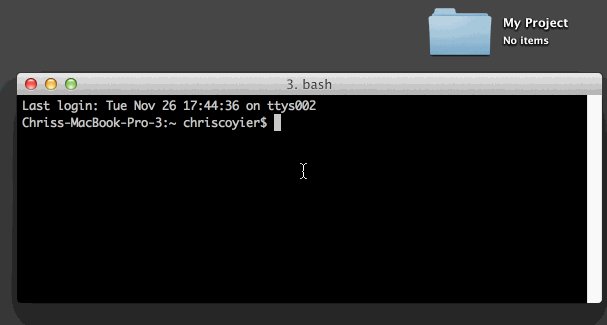
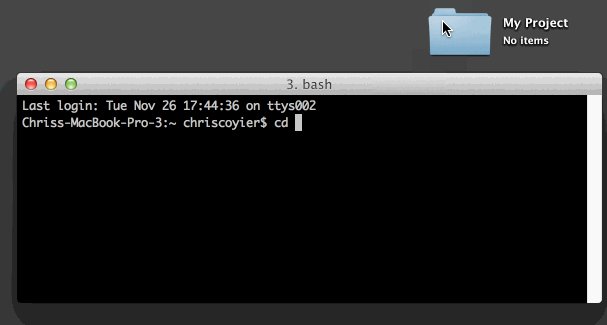
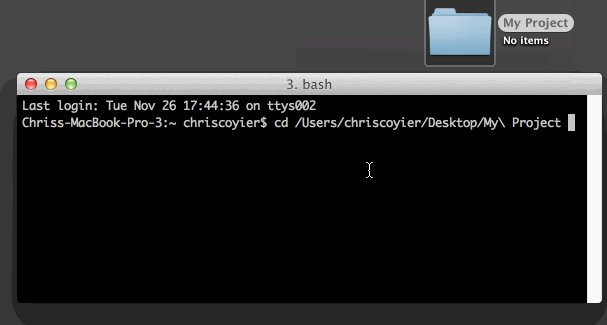
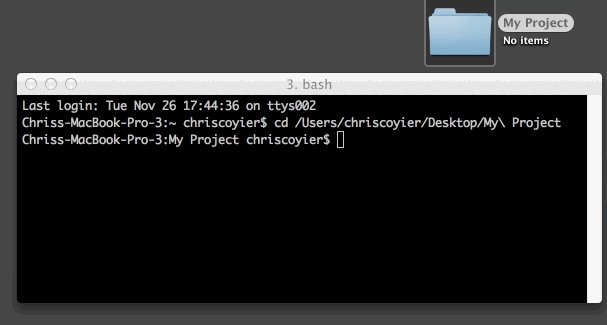
1. You can drag and drop a folder onto your terminal to get it's path. This is shown here on a Mac (from a blog I just read) but I just tested it on my Ubuntu/Unity 14.04 and it worked nicely.
2. If you want to get back to the directory where you just were, type
$cd -
Finally, one other cool thing: the commands that you use to get around on the command line (CTR-a to go to the beginning, CTR-w to erase the word left of our cursor, etc) work in iPython as well.
2. If you want to get back to the directory where you just were, type
$cd -
Finally, one other cool thing: the commands that you use to get around on the command line (CTR-a to go to the beginning, CTR-w to erase the word left of our cursor, etc) work in iPython as well.
Minifying and concatenating js and css
I recently read that browsers are limited with regard to the number of requests that they can make to a single server. That got me thinking about the CSS and JS that I've been grudgingly adding to Nnums. Some of those pages are definitely requiring more than their share of web requests.
So this morning I've been looking at various options for minifying and concatenating CSS and JS files for deployment.
As far as I can tell, this is an area where things have been changing very quickly and where there are many interesting options. But Grunt seems to be fairly middle-of-the road as far as solutions go. So here's a link to a sort of "Grunt for Dummies" article:
http://24ways.org/2013/grunt-is-not-weird-and-hard/
Incidentally, this fits my philosophy on learning fairly nicely. I used to think that rapid learning happened best when you jumped into deep waters quickly. I jumped into graduate quantum mechanics when I hadn't yet taken undergraduate quantum mechanics, accelerated Latin when I could have taken ordinary Latin, and so on. I started reading books in Arabic rather than going through all the drills in an undergraduate Arabic class. That approach can work. But one of the main things that I've learned is that, while it can work, it isn't the fast way to get on top of a new subject. The fast way is to start at the very beginning. And then, yes, gradually push out into those deep waters. But first get a nice powerful stroke.
So this morning I've been looking at various options for minifying and concatenating CSS and JS files for deployment.
As far as I can tell, this is an area where things have been changing very quickly and where there are many interesting options. But Grunt seems to be fairly middle-of-the road as far as solutions go. So here's a link to a sort of "Grunt for Dummies" article:
http://24ways.org/2013/grunt-is-not-weird-and-hard/
Incidentally, this fits my philosophy on learning fairly nicely. I used to think that rapid learning happened best when you jumped into deep waters quickly. I jumped into graduate quantum mechanics when I hadn't yet taken undergraduate quantum mechanics, accelerated Latin when I could have taken ordinary Latin, and so on. I started reading books in Arabic rather than going through all the drills in an undergraduate Arabic class. That approach can work. But one of the main things that I've learned is that, while it can work, it isn't the fast way to get on top of a new subject. The fast way is to start at the very beginning. And then, yes, gradually push out into those deep waters. But first get a nice powerful stroke.
Tuesday, January 27, 2015
Habitat for Humanity but for programmers
http://www.freecodecamp.com
Instead of learning to build homes by helping people, you learn to build web applications by helping nonprofits. Way cool.
Instead of learning to build homes by helping people, you learn to build web applications by helping nonprofits. Way cool.
Monday, January 26, 2015
Nice set of instructions for speeding up your web pages
Today I was testing my site and I realized that one of the CDNs I was using was hanging. Not wanting my website to be at the mercy of more failure points than necessary, I brought the hosted jQuery and Bootstrap files in house.
The result was a surprise: good speed on Chrome but slow on Firefox.
Anyway, I found a nice resource on speeding up a web page with at lot of details that I hadn't learned before:
http://www.sitepoint.com/complete-guide-reducing-page-weight/
One interesting thing is that browsers have a limit for how many web requests they will make to one server at a time. It's possible that it was this that made the difference between page load times on Firefox and Chrome. It's a good argument for compiling all your CSS and JS together into one file each per page.
The result was a surprise: good speed on Chrome but slow on Firefox.
Anyway, I found a nice resource on speeding up a web page with at lot of details that I hadn't learned before:
http://www.sitepoint.com/complete-guide-reducing-page-weight/
One interesting thing is that browsers have a limit for how many web requests they will make to one server at a time. It's possible that it was this that made the difference between page load times on Firefox and Chrome. It's a good argument for compiling all your CSS and JS together into one file each per page.
jqueryui and mobile: thanks TouchPunch!
I was pretty proud of my implementation of jqueryui sortable lists. Then I went to try it on my phone and it failed.
At first I thought it might be a javascript problem, but thinking about it I realized that the problem is that phones don't have a way to drag and drop using your mouse button.
Anyway, TouchPunch maps touch events to mouse events in a way that makes "sortable" work. I'm pretty happy with the results.
http://touchpunch.furf.com/
At first I thought it might be a javascript problem, but thinking about it I realized that the problem is that phones don't have a way to drag and drop using your mouse button.
Anyway, TouchPunch maps touch events to mouse events in a way that makes "sortable" work. I'm pretty happy with the results.
http://touchpunch.furf.com/
Saturday, January 24, 2015
Unix Tree
You can get a nice directory tree that diagrams your file structure with the command "tree" (it's not installed on Ubuntu 14.04 ls by default--just sudo apt-get install tree.) It's nice for communicating a layout quickly.
$tree

$tree
Labels:
communication,
documentation,
linux,
tree,
unix
Focusing on the fundamentals
I've been looking for the next text to go through. Today I happened on what looks like a nice one, focused on a lot of fundamentals related to what I'm doing right now. Here's the link:
http://chimera.labs.oreilly.com/books/1234000000754/pr01.html#_outline
http://chimera.labs.oreilly.com/books/1234000000754/pr01.html#_outline
Friday, January 23, 2015
Added custom search
It's nice to be in control of the search page. And it's nice to have the search be exhaustive. Awesome.
Rosetta-Togetta
I'm working on a fun side-project called "Rosetta-Togetta."
https://github.com/dhbradshaw/rosetta-togetta
It's an open source collaborative translation website. For people in the translation or linguistics field, it's a bitext or a parallel-text display where the source language and the target language are displayed together. The target language snippets are editable while the source language snippets are fixed.
Like a lot of things the project has several purposes. It's my first project using Go for the back end. It's also going to differ from other projects in that I want to make a lot of the action happen on a single page and use Javascript to make its behavior pleasant. So the project is partly about learning those technologies.
It's also about French. I speak French fairly fluently--I can read it well and converse in it well. Thanks to Librivox, I've listened to thousands of pages of French literature over the past few years and have now have ears that are fairly well-tuned for that. But I haven't had practice writing in the language. And, since good practice involves feedback, it would be way better if my practising had feedback built in. So collaborative translation would be way better than solo translation.
Enough about that. The thing I wanted to mention here is that I found a nice snippet on Stack Overflow for editing text using Javascript. I'm copying the link so that tomorrow when I want to work on RT I can learn from the link and apply the ideas to the site.
http://jsfiddle.net/BenjaminRH/467S5/
https://github.com/dhbradshaw/rosetta-togetta
It's an open source collaborative translation website. For people in the translation or linguistics field, it's a bitext or a parallel-text display where the source language and the target language are displayed together. The target language snippets are editable while the source language snippets are fixed.
Like a lot of things the project has several purposes. It's my first project using Go for the back end. It's also going to differ from other projects in that I want to make a lot of the action happen on a single page and use Javascript to make its behavior pleasant. So the project is partly about learning those technologies.
It's also about French. I speak French fairly fluently--I can read it well and converse in it well. Thanks to Librivox, I've listened to thousands of pages of French literature over the past few years and have now have ears that are fairly well-tuned for that. But I haven't had practice writing in the language. And, since good practice involves feedback, it would be way better if my practising had feedback built in. So collaborative translation would be way better than solo translation.
Enough about that. The thing I wanted to mention here is that I found a nice snippet on Stack Overflow for editing text using Javascript. I'm copying the link so that tomorrow when I want to work on RT I can learn from the link and apply the ideas to the site.
http://jsfiddle.net/BenjaminRH/467S5/
Lite Custom Google Search Alternative for a django site
Right now I have a search bar that is a customized Google search. It's basically an ordinary Google search whose results are narrowed to only the portions of Nnums that it has indexed. Since indexing is incomplete and occasional, it's not a great way to search for a bit of data.
Here's a post on a simple way to search the models on your site:
http://julienphalip.com/post/2825034077/adding-search-to-a-django-site-in-a-snap
I think I'll have to try this out.
Here's a post on a simple way to search the models on your site:
http://julienphalip.com/post/2825034077/adding-search-to-a-django-site-in-a-snap
I think I'll have to try this out.
Monday, January 12, 2015
rust in vim
I'm following through the Rust Programming Language book and I fired up VIM and had only basic syntax highlighting. What I had to do to fix that was simple once I figured it out:
Copy the contents of the file https://github.com/rust-lang/rust/tree/master/src/etc/vim to ~/.vim .
Copy the contents of the file https://github.com/rust-lang/rust/tree/master/src/etc/vim to ~/.vim .
Friday, January 9, 2015
Nice list of algorithms with Python and Java implementations
Tuesday, January 6, 2015
PhantomJS
I'm still on a quest for the best way to have selectors and xpaths that match those from Chrome and Firefox. As far as I can tell, that means using a web engine. Right now I'm using Selenium, but it's pretty heavy and I'm looking for something lighter.
PhantomJS may be the thing.
http://phantomjs.org/quick-start.html
http://docs.travis-ci.com/user/gui-and-headless-browsers/
PhantomJS may be the thing.
http://phantomjs.org/quick-start.html
http://docs.travis-ci.com/user/gui-and-headless-browsers/
Monday, January 5, 2015
biopython notes
Chapter 1: installation
The main thing to note here is that biopython is not up-to-date for the Ubuntu 14.04. So if you want the most recent version you have to compile.
Contribution idea #1: get an up-to-date installer standardized for Ubuntu.
Chapter 2: parsing
from Bio import SeqIO
for seq_record in SeqIO.parse("ls_orchid.fasta", "fasta"):
from Bio import SeqIO
for seq_record in SeqIO.parse("ls_orchid.gbk", "genbank"):
Contribution idea #2: contribute new cases to the cookbook.
The main thing to note here is that biopython is not up-to-date for the Ubuntu 14.04. So if you want the most recent version you have to compile.
Contribution idea #1: get an up-to-date installer standardized for Ubuntu.
Chapter 2: parsing
from Bio import SeqIO
for seq_record in SeqIO.parse("ls_orchid.fasta", "fasta"):
from Bio import SeqIO
for seq_record in SeqIO.parse("ls_orchid.gbk", "genbank"):
Contribution idea #2: contribute new cases to the cookbook.
Subscribe to:
Comments (Atom)